Google Apps Script(GAS)ネタ3連続。ご覧頂きありがとうございます。
ローカル環境からGASで作成したアプリを簡単に実行するための手段として、
GASをWEB-APIさせていきます。
ついでに固定値だったメールの宛先などをパラメータ化していきます。
Webアプリ化させる①
GASで作ったアプリをWEBアプリ化させるのに、
クライアント(ローカル)からの実行リクエストを受け取る入口を作成します。
GASのコードにfunctionを2つ追加して、
それぞれ中の処理はメールの下書き作成する関数を呼び出すだけ書きます。
functionの名前はdoGetとdoPost、パラメータを1つ定義して、
|
1 2 3 4 5 6 7 |
function doGet(e){ myFunction(); } function doPost(e){ myFunction(); } |
これで、getリクエストでもpostリクエストでも、
どちらでもリクエストが来たらメールの下書き作成を実行するようになります。
getリクエスト、postリクエストするのに必要なものといえば、
urlですね。
どこにリクエストを飛ばせば、このGASに飛んで来るのか?
Webアプリ化させる②
編集したGASのコードを上書き保存して、
メニューの[公開]-[ウェブアプリケーションとして導入・・・]をクリックします。

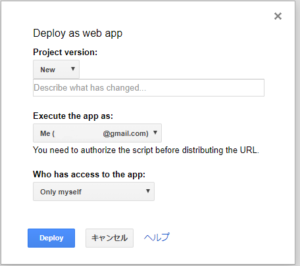
版管理と実行権限などのダイアログが出ますので、
一番上のテキストボックスに任意の文字(新規作成など)を入力、
一番下のドロップダウン(Who has access to the app:)はAnyone,・・・を選択し、urlだけでアクセスできるようにします。
そして[Deploy]をクリックすると、URLが表示されたダイアログが表示されます。
これで、WEBアプリ化完了です。
表示されたURLへブラウザなどでアクセスすると、GASアプリが実行されて
Gmailの下書きが作られます。
リクエストと宛先のパラメータ化
WEBアプリケーションへのリクエストでとりあえず、
htmlページを1つ作って、formからリクエストが飛ぶように作ります。
|
1 2 3 4 5 6 7 8 9 |
<html> <head></head> <body> <form method="POST" action="https://script.google.com/・・・"> <p>宛先:<input type="text" name="toAddr"/></p> <p><input type="submit" name="submit" value="下書き作成"/></p> </form> </body> </html> |
クライアントから送ったメールの宛先パラメータも使って欲しいので、
GASのコードをちょっと変えて、保存と公開を行います。
|
1 2 3 4 5 6 7 8 9 10 11 |
// myFunctionへ引数の追加と、下書き作成時にこの値を使う。 function myFunction (toAddr) { } //doPost関数で、リクエストからパラメータを取得する。 //取得したパラメータをmyFunctionへ引き渡す。 function doPost(e){ var toAddr = e.parameter.toAddr; myFunction(toAddr); } |
これでどこからでも、WEBリクエストが飛ばすことができれば
Gmail下書きが作れるようになりました。
ローカルにHTMLファイル1つ作っても良いですし、
ExcelVBAのような身近なプログラムからリクエストさせてもOKです。
コマンドプロンプトからcurlコマンドでリクエスト飛ばしていたら、
まさかGmail下書き作っているだけとは思われないでしょうねー。
(コマンド手打ちは面倒なので、バッチ化?)
ここまで3回に分けて、Google Apps Script(GAS)を使ってGmailの下書き作成と、GASの実行をクライアントからキックするWEBアプリケーション化をやっていきました。
WEBアプリケーションの公開に関しては、URLを知っていれば誰でも使える状態ですので、作るアプリケーションによってはしっかり制限掛ける設定にしてくださいね。




コメント