前回は一箇所だけ変数値が入ったWebページが表示されるWEBアプリまで作成しました。
とはいえ、アクセスする度に同じページが表示されるのでほぼ固定ページですね…
条件分岐(if~else~)と繰り返し(for~)を使ってもう少し動的なページが表示される様に追加していきます。
前回のコードを改修
早速GASのコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
function doGet(req){ var template = HtmlService.createTemplateFromFile("Hello"); var name = req.parameter.name; var listData = [['氏名','シメイ','性別','電話番号','生年月日'], ['青柳敏彦','アオヤギトシヒコ','男','0883672207','1964/01/31'], ['立花紀子','タチバナノリコ','女','0766135485','1966/10/22'], ['坂本勝夫','サカモトカツオ','男','0943673631','1981/10/02'], ['高津快','タカツカイ','男','0889049443','1993/05/20'] ]; template.name = name; template.listData = listData; return template.evaluate(); } |
リクエストパラメータとして名前を受け取る事と、
ページに表示するための個人情報リストを2次元配列として生成しています。
※このデータは疑似個人情報データ生成サービスで作成しました。
動的Htmlファイル
次にテンプレートとして使うHello.htmlのコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html> <head> <base target="_top"> <title>試しに作ったページ</title> </head> <body> <? if(name!=null){?> こんにちは<?=name?>さん <?}else{?> ようこそ <?}?> <table> <?for(var i = 0; i < listData.length; i++){?> <tr> <?for(var j = 0; j < listData[i].length; j++){?> <? if(i==0){?><th><?}else{?><td><?}?> <?= listData[i][j] ?> <? if(i==0){?></th><?}else{?></td><?}?> <?}?> </tr> <?}?> </table> </body> </html> |
8行目~12行目はnameと言う名前の変数が設定されていた場合は
「こんにちは○○さん」と表示、
設定されていなかった場合は「ようこそ」と表示。
15行目~23行目で(疑似)個人情報リストを表示しています。
個人情報リストの1行目に項目名が格納されているので、
1行目はthタグ、2行目移行はtdタグでデータを囲む様にしています。
実際に動かしてみる
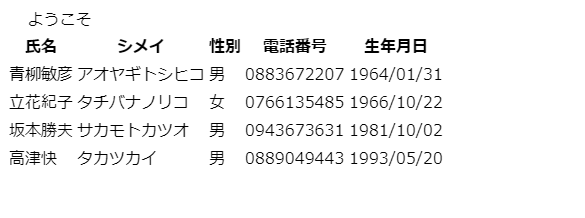
●公開URLへアクセス(パラメータ無し)の表示結果

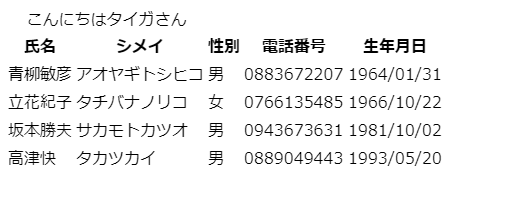
●nameパラメータ有りで公開URLへアクセスした表示結果
[exec?name=タイガ]

データをスプレッドシートから取得する様に修正
条件分岐で表示する内容を変更したり、
リスト形式のデータを表示するコードが書けたのですが、
表示するデータをGASコードに直接書くのは格好良くない!
スプレッドシートから読み取る様に修正してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
function doGet(req){ var template = HtmlService.createTemplateFromFile("Hello"); var name = req.parameter.name; var ss = SpreadsheetApp.getActiveSpreadsheet(); var sheet = ss.getActiveSheet(); var listData = sheet.getRange("B1:F11").getValues(); template.name = name; template.listData = listData; return template.evaluate(); } |
4行目でスプレットシートを取得。
5行目でスプレットシートからアクティブシートを取得。
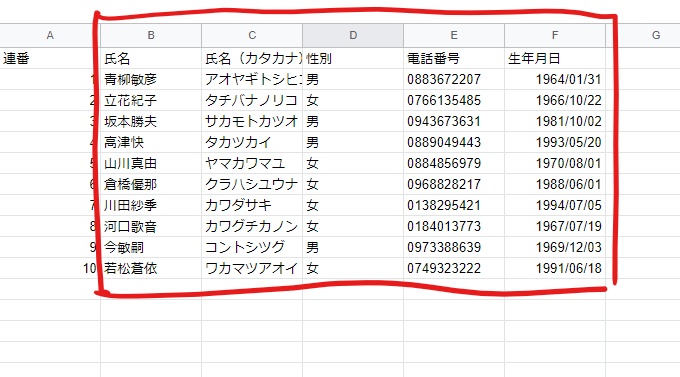
7行目でB1:F11(下図参考)範囲のデータを2次元配列として取得しています。
因みにHello.htmlは変更有りません。

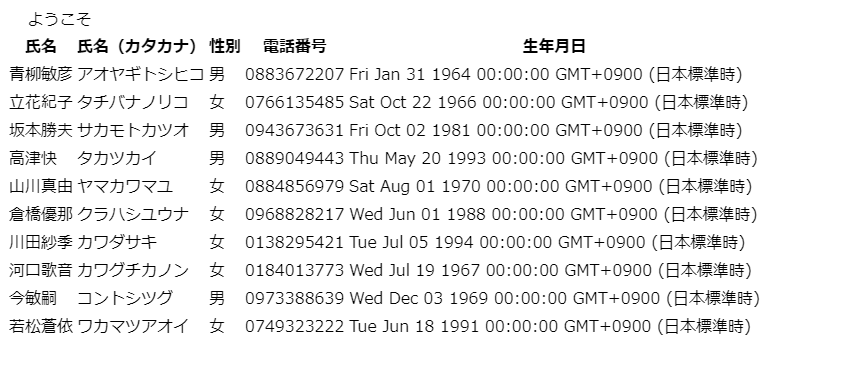
実行結果はこんな感じ

生年月日の表示がスプレットシートの表示とは違う表示形式になっていますが、
日にちが異なっているわけでは無いので良しとしましょうか。
GASのHTMLファイルで条件分岐、繰り返しを使った動的ページ表示やっていきました。
次は生年月日の表示を変えていきたいなぁというのと、
スプレットシートからの読み取りだけでなく書き込みもやっていこうと思います。
【追記】
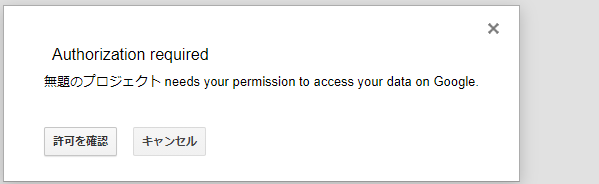
SpreadsheetAppを使ってスプレットシートへアクセスするにはアプリの認証が必要となります。
初回実行(公開)時に次のようなダイアログが表示されるので、アクセス許可してください。





コメント