WEBで動画作成できるFlexClip使ってみた で動画編集・作成サービスFlexClipについて書きました。
WEBサーバ側で動画の編集作業を行っているので、手元のPCのスペックが特別高くなくてもストレスなく動画編集できるのと、
ライブラリから素材となる画像・動画やBGMを探すことができるサービスです。
今回は実際に作っていくところを書いていこうと思います。
新規プロジェクトの作成
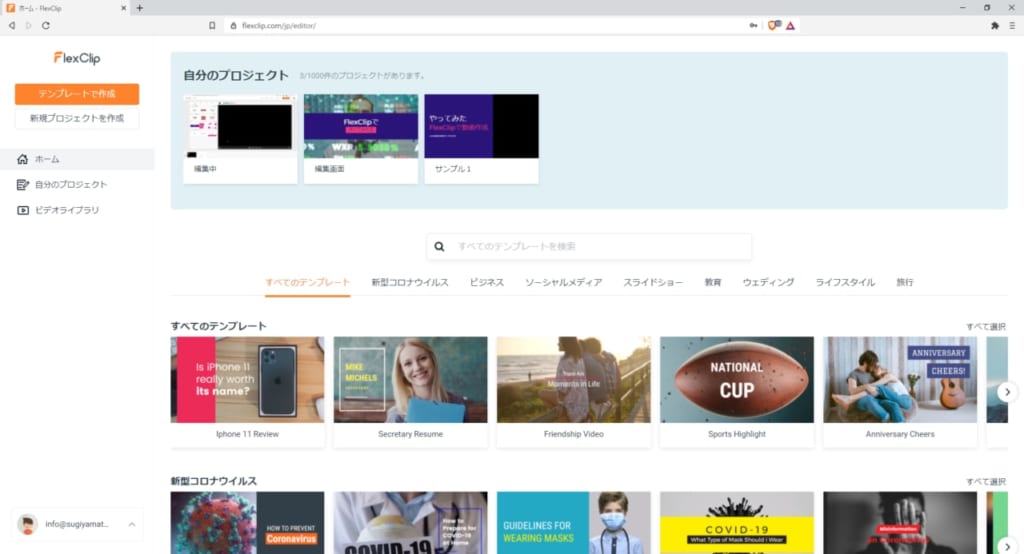
FlexClipにログインすると下図のようなホーム画面が表示されます。
左側がメニュー、右側上部には今まで作成した動画プロジェクト、
右側下部には動画テンプレートがズラリと並んでいます。
動画を作成する時は、左側メニューの[テンプレートで作成]か[新規プロジェクトを作成]から始めていきます。
今回は[新規プロジェクトを作成]していきます。
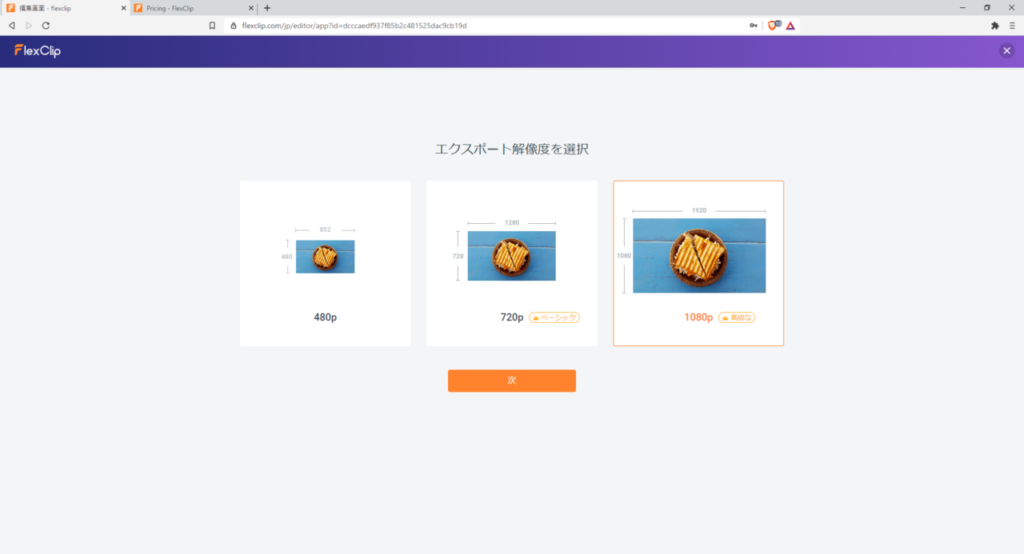
ボタンをクリックすると、作る動画のサイズを聞いてくるので作りたいサイズを選びます。
よくわからない場合は下のアイコンを参考に。
写真や動画を並べていきます
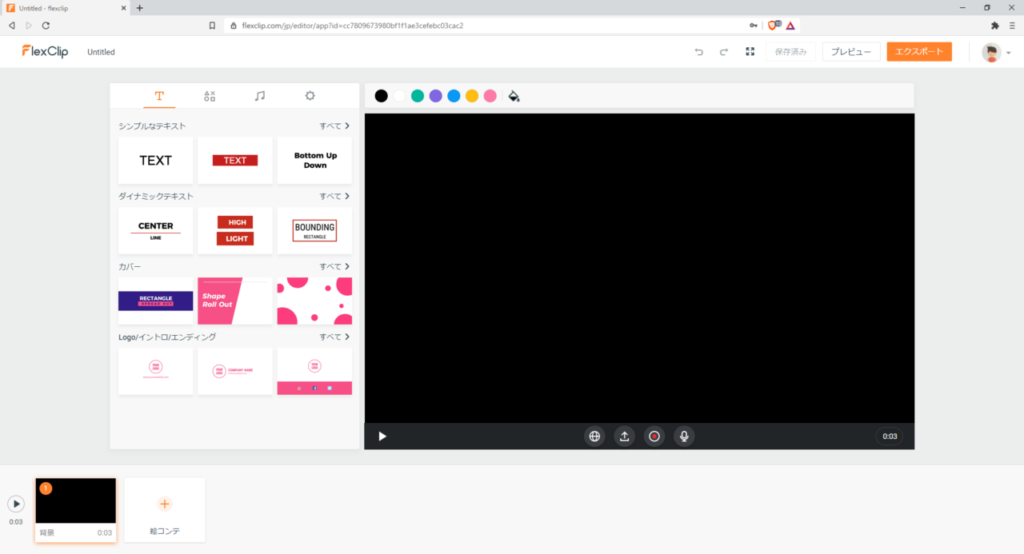
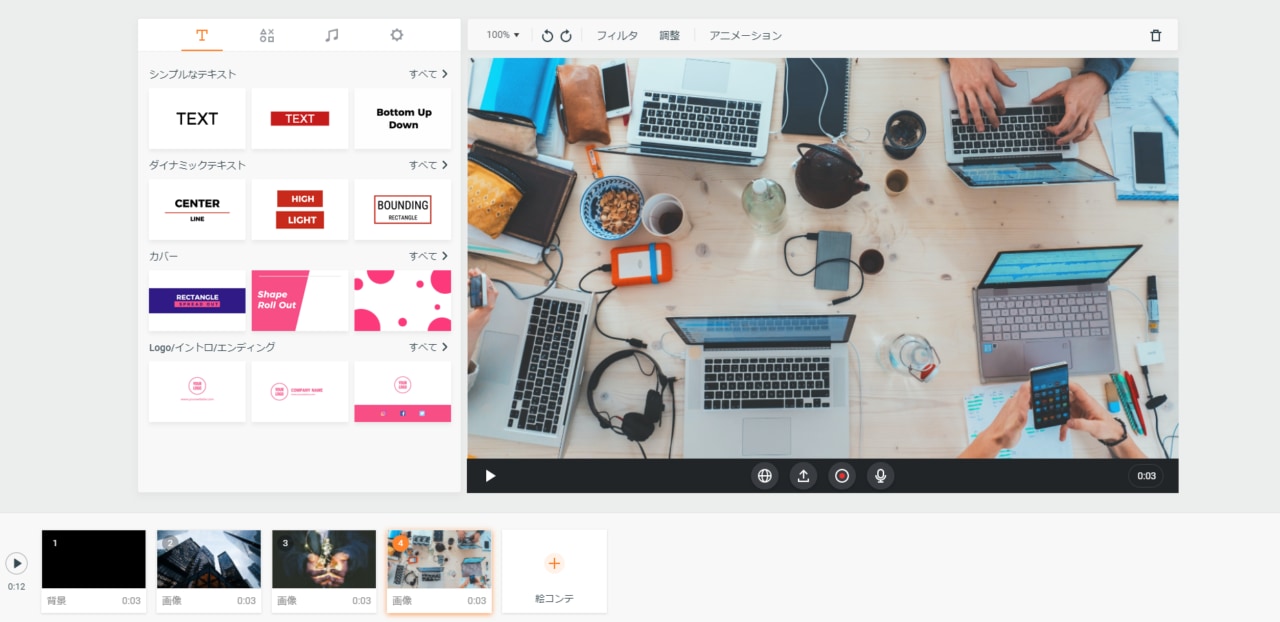
新規プロジェクトが準備できるとこのような画面が表示されます。

画面下の”背景”と書かれた黒い画と”絵コンテ”と書かれている部分に、
写真や動画ファイルを時系列で並べていきます。
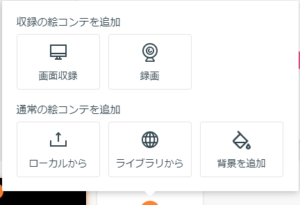
追加する場合は”絵コンテ”と書かれたパネルの+ボタンをクリックして、
PCにある素材を使うか、FlexClipが用意したライブラリから使うか選んで、その後素材を指定します。
ローカルから使用する場合はアップロードが入ります。
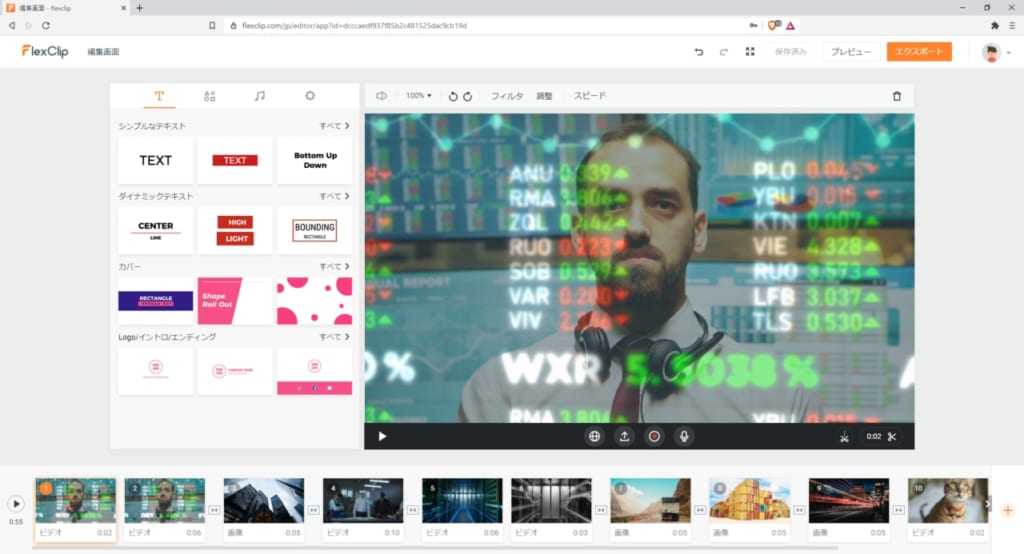
並べていきます。

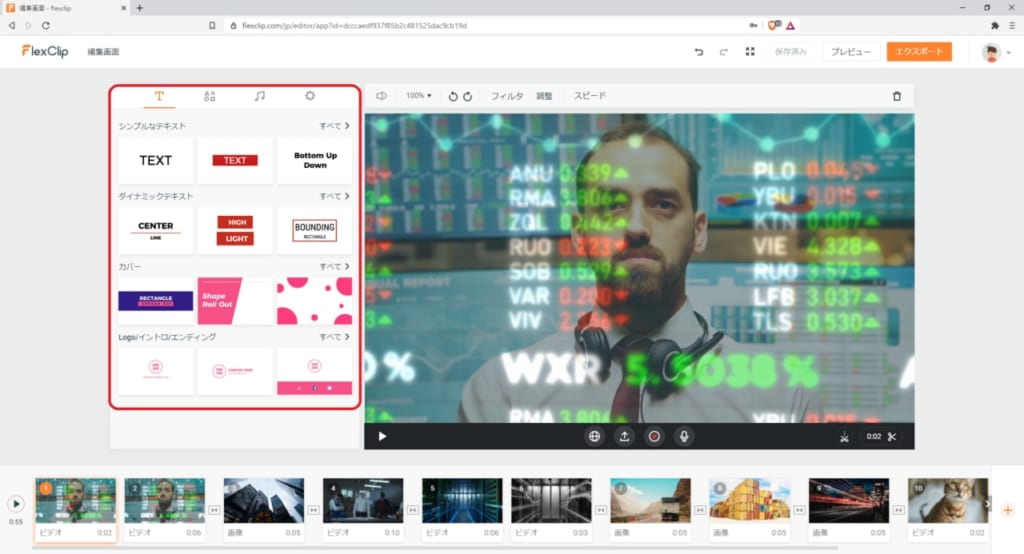
テロップをつけていく
テロップは編集画面の中でも大きく取られているので、わかりやすいです。
プレビュー画面の左側から追加していきます。

この画面で見えているテキスト(テロップ)は一部です。
“すべて>”をクリックすると、そのカテゴリのテキストが表示されます。
どのようなテキストにしたいのか、イメージに近いのを選びます。
文字色や装飾は後で調整できます。
文字色は一色しか選べない(縁を黒、中を白とかできない、ドロップシャドウもない)ので
写真や動画によっては可読性が悪くなります。
そんな時は文字の後ろに図形ですね…
絵コンテが表示されている時間、テキストが表示されます。
(10秒の動画にテキストを設定すると、テキストも10秒間表示される)
動画の途中でテキストを変えたい場合は、動画をスライスして表示時間を調整する必要があります。

トランジションと表示時間を調整
写真(動画)の切り替わりは指定しないとパッと切り替わります。
フェードとか一旦白くして切り替えなどをトランジションで設定していきます。
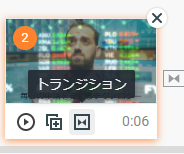
絵コンテの蝶ネクタイのようなボタンがトランジション設定ボタン

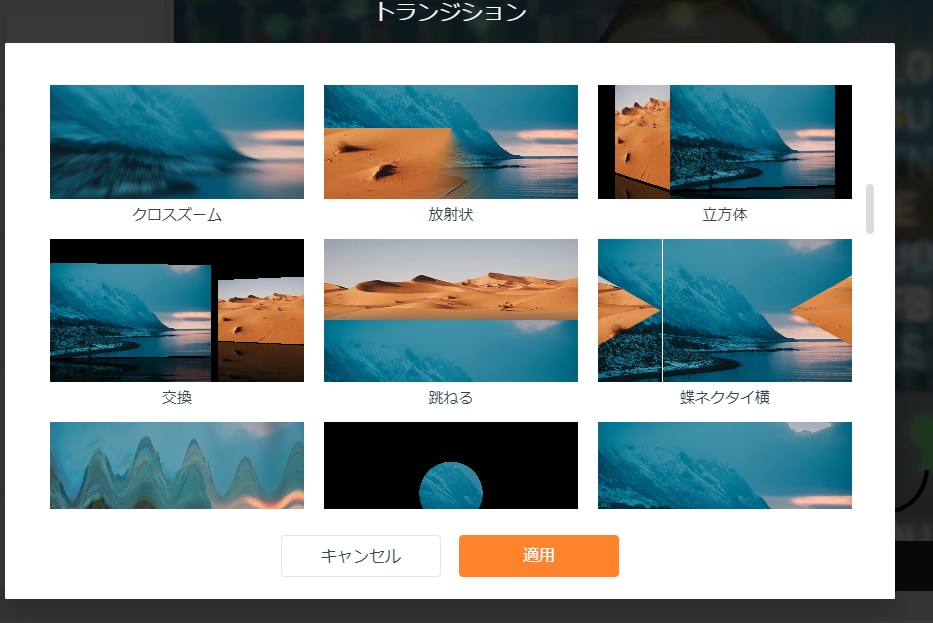
中々の数あるトランジションからお好きなトランジションを選んで[適用]させます。
切替効果のプレビューもこの画面から見えますよ。

写真は表示時間の調整、動画はトリミングやスライスして表示時間を調整します。
完成したら動画ファイルとしてエクスポート
編集が終わったら、編集画面上部にある[エクスポート]ボタンで動画ファイルに生成していきます。
無料版だと480pでの出力に制限されます。
出力サイズを選んで、画面に指示に従って操作すると数分で動画ファイルが自動的にダウンロードされます。

作成しているところをFlexClipで撮影しました
FlexClipの画面収録機能を使って、
ここまでの動画作成風景を記録してみました。
画面収録にリミットがあるようで(10分?)少し後ろが切れてしまいましたが、
ほぼノーカットで動画にしてみました。
動画編集している動画
↓ 今回サンプルで作った動画(特に内容には意味はないです)




コメント