皆さん、Googleって会社知っていますか?
色々なサービスを提供してくれて、
ユーザーには無料で提供することも多い会社なんですが
そこが提供してくれているスプレッドシートと
GAS(Google Apps Script)を組み合わせたらWebアプリを無料で作れるんでは無いか?
…と調べてみたらできそうなのでやってみましょう。
Google Apps Script(GAS)
サーバーサイドで動くJavascriptみたいなプログラミング言語。
G Suiteプラットフォームでの業務アプリ開発用に作られたプログラミング言語なので
Google SpreadSheetなどのGoogle Driveの操作は楽。
Gmail操作APIも追加されたのでGmail使って送受信のコントロールもGASで出来ます。
作成目標
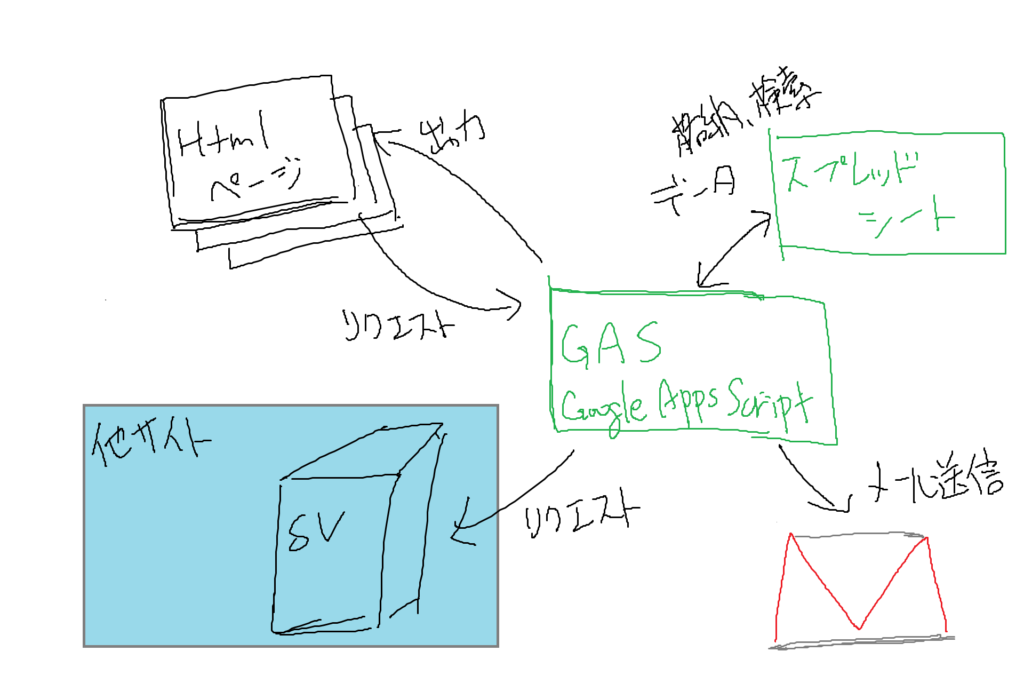
下図の様なWEBアプリを作ろうと思います。
データ永続化はスプレッドシートで行って、処理は全てGAS。

GASからHTMLを返す
今日はGASのアプリケーションにアクセスしたら、
HTMLページが返されてブラウザにそのページが表示される所まで作っていこう。
- 新規スプレッドシートを作成
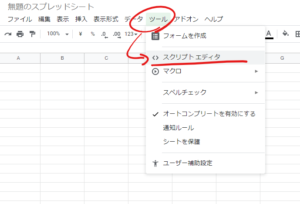
- スクリプトエディタを表示

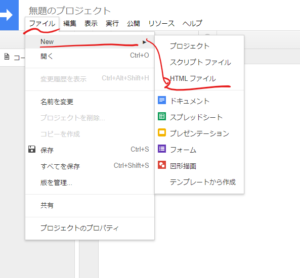
スクリプトエディタのメニュー 「ファイル」- New – HTMLファイル
でHTMLファイルを作成。ファイル名は任意なので…今回は「Hello.html」を作成

htmlファイルとスクリプトはこんな感じに記述
hello.html
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html> <head> <base target="_top"> <title>試しに作ったページ</title> </head> <body> こんにちは<?=name?>さん </body> </html> |
コード.gs
|
1 2 3 4 5 6 7 8 9 |
function myFunction() { doGet(); } function doGet(req){ var template = HtmlService.createTemplateFromFile("Hello"); template.name = 'Taiga'; return template.evaluate(); } |
コードの説明
コード.gs myFunctionはテスト用の関数なので、無視してOK。
doGet関数がGETリクエストを受け付けた際に実行される関数になります。
6:Hello.htmlファイルの中身でクライアントに返す内容の雛形を作成し、
7:雛形のパラメータ[name]に値を設定し
8:雛形内の仮パラメータ部分を設定値にしてクライアントへ返答
WEBアプリケーションとして配置
このままだとブラウザからリクエスト受け付けられないので、公開。
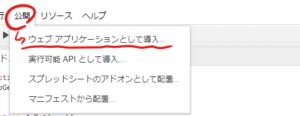
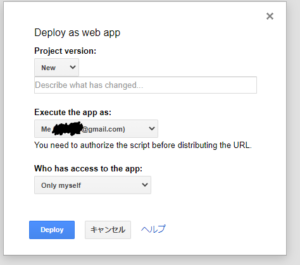
スクリプトエディタのメニュー 「公開」-ウェブアプリケーションとして導入

新規バージョン、自分自身だけ使えるように範囲を限定して[Deploy]

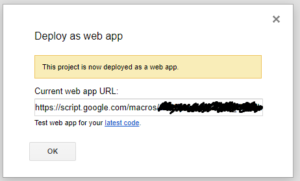
Current web app URLに表示されているURLから作ったWebアプリにできます。
WEBブラウザからアクセスしてみると…
想定通りに仮パラメータ部分が変わって表示されました。

次回はhtmlをもう少し複雑に…繰り返しや条件分岐を入れ込んでみます。




コメント