前回、Facebookページを作ってみたで企業・団体用のFacebookページを作ってみました。
ただ、空っぽのページを作っただけなので、訪れた人にこのページは何?って思われちゃいます。いくつかの項目を設定してページのファンになってもらえるようにしてみましょう。
訪れた人にどう見えているのか?
私がFaccebookページを作って一番最初に困ったのが、Facebbokページを訪れた人にはどのように表示されているのかわからない。ということでした。
Facebookページの管理者でFacebookページにアクセスすると、管理者用のレイアウトで表示されます。当然、訪れた一般の人とはページの見え方が違うはずです。
設定したのは良いけれど、管理者だけに見える情報に力と時間を割くのは嫌ですよね。
最初は、別ブラウザを立ち上げてFacebookにログインせずに、Facebbokページにアクセスして確認とかやっていたのですが、面倒!なんか方法はないの!?
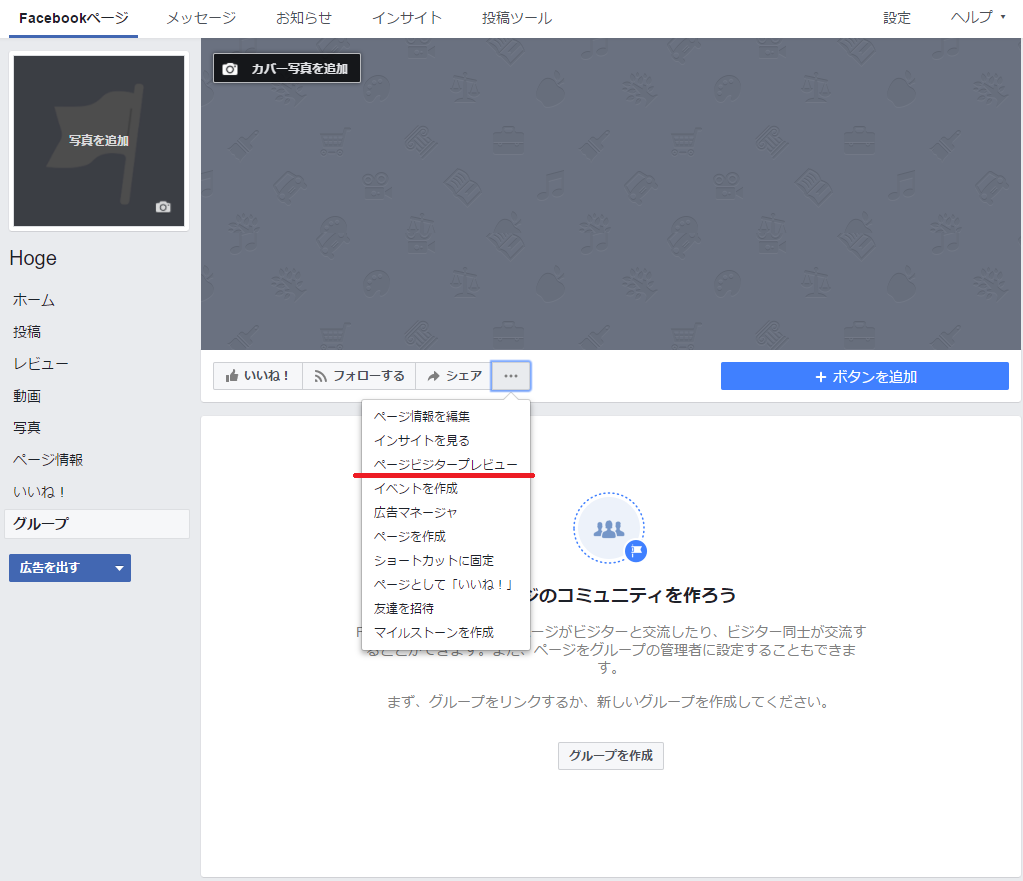
ページビジタープレビュー
Facebookの管理者メニューにちゃんとありました。
その名も「ページビジタープレビュー」。メニューボタン?からのポップアップメニューに表示されます。
同一ブラウザで、管理者ページとビジタービューを切り替えてFacebookページのメンテができます。

設定
ビジタープレビューで空っぽな事を確認できたので、いくつかの項目を設定します。今回設定するのはこの4項目。
- カバー写真
- プロフィール写真
- ユーザーネーム
- ページの簡単な説明
カバー写真
トップ画面に表示されている[カバー写真を追加]より、設定します。
サイズが大きな写真を指定すると、常に全体を表示する事ができないので、その時は表示される部分を指定する事になります。
カバー写真はクリックすると全体(元画像)が表示されます。
プロフィール写真
トップ画面の左上に表示されている[写真を追加]より、設定します。
画像の拡大・縮小や、表示領域を設定する事ができますが、カバー写真と違いクリックしても元の画像は表示されません。
プロフィール写真として表示されている部分だけトリミングされるようです。
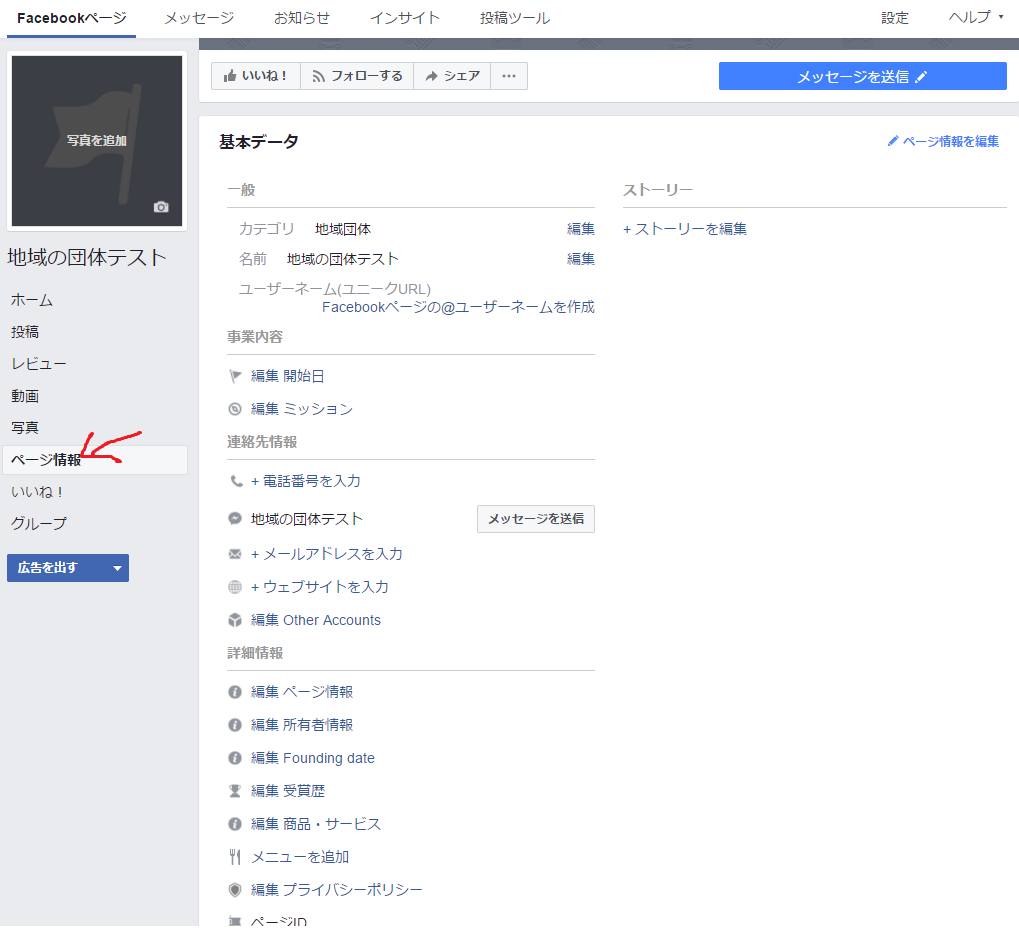
ユーザーネーム
トップ画面の左側メニュー[ページ情報]をクリックすると、基本データの編集画面になります。

その中の[一般]-[ユーザーネーム(ユニークURL)]という項目の”Facebookページの@ユーザーネームを作成”という項目をクリックして設定します。
ユーザーネームを設定すると、URLが”https://www.facebook.com/<ユーザーネーム>/”とシンプルになり、伝えやすい、探しやすいページになります。
ページの簡単な説明
ユーザーネームの設定と同じ、基本データの編集画面で行います。
その中の[詳細情報]の中の”編集 ページ情報”という項目をクリックして設定します。
訪れた人に、この団体・企業は何をしているのか?このページは何を目的にしているのかを説明する文を設定できます。
まとめ
Facebookページにアクセスしてきてまず目につく部分の設定を行いました。
Facebookページの管理画面のレイアウトが年々変化しているようで、1年前に書かれた記事のレイアウトが違う!とか若干苦労しました。
今度は目に見えない部分の設定をやってみようと思います。




コメント