たまに入ります。IT系の記事の1つです。
今回はプログラムを書いて、WEBブラウザを操作し、
WEBページの情報を収集したり、
WEBページの入力欄に文字を記入していくのを自動でおこなう事を目的にしています。
※プログラム経験者向けの内容です。※
完成したプログラムでは、Excelのフォーマットに入力した内容をもとに、
複数のイベント告知サービスへの投稿を自動的に行う事ができています。
次のプログラムの目標は、情報収集とワードクラウドの生成ですね。
背景
ワークショップを開く際に、小さいながらも認知度を上げていきたいと思っている私は、
複数のイベント告知用サービスを平行して使っていました。
各サービスで微妙に違う操作感や、分割単位の違いは、
告知文を考えた後に載せ方を『考える』という一手間が追加されていました。
《必要な情報を用意さえしておけば、プログラムで載せ方を判断させられないか?》
Excel VBAでInternet Explorerを操作するプログラムはやった事があったので、
GoogleのChromeも操作してやれれば・・・と言うことで調査して、プログラミングを実行しました。
面倒くさいを無くすために、面倒くさいプラグラミングを実行する。
言語、環境
プログラム言語はExcel VBAを使います。
Chromeはそのままでは外部からのコントロールは受け付けない。との事でしたので、
間を中継してくれるソフトを使うことにしました。
というワケでこんな感じ
- OS:Windows 10 x64
- Microsoft Excel 2010
- Selenium
- Selenium Basic
- ChromeDriver
インストールしたり、VBAで参照設定してあげて準備完了です。
SeleniumやChromeドライバは他の言語でも使えるので、
WEBフロントの自動テストで使っていると言うのをみました。
やれた事
一通りの手入力操作と同じ事はできました。
- ブラウザの起動~URLへ遷移
- 入力項目へ値を入力
- ボタン、リンクのクリック
- 特殊キー(SPACE、ENTER、SHIFT、CTRLなどなど)の押下
操作する項目(入力する項目)を取得して、それに対してどんな操作を行うのかを書くのですが、
項目の取得にはセレクタで指定してとります。
単一項目の取得だけでなく、複数項目の取得にも対応しているので、色々できます。
今回使った命令は
- FindElementById id属性で取得
- FindElementByName name属性で取得
- FindElementByCss cssセレクタで取得「ID(#) クラス(.) 階層(> + )」
- FindElementsByCss cssセレクタで複数項目取得

今回はVBAよりもHTMLソースを眺めている時間が長かった
ちょっと厄介なやつら
テキストやリンク、ボタンなんかは取得して操作で終わりなんですが、
ちょっと一筋縄ではいかなかったコントロール達があります。
・ドロップダウン

実際はSelenium(Chromeドライバー)で対応していますが、見つかるまで操作できないんじゃ?と思った。
AsSelectとSelectElemntに対するSelectBy~で値を選択していきます。
Dim driver as New ChromeDriver
‘ドロップダウン取得 →値選択
driver.FindElementById(“hoge”).AsSelect.SelectByIndex(“?”)
・カレンダー

ここからが個別対応だった。
直接入力できるカレンダーか、マウス操作のみのカレンダーかで大分プログラムが変わります。
カーソルキーで選択日を動かして、Enterキーで確定させたりもしました。
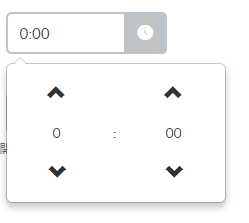
・タイムピッカー

カレンダーと同じ理由です。
直接入力できる所でも、裏かJavaScriptで加工されているみたいで、しっかりと値設定は諦めてます。
最後に動作状況の動画を置いておきます。(早送りではなく、実際のスピードですよ)
※動画の一部に加工をしています。
※Fimoraのウォーターマークが入ってます。




コメント